■「BloggerArticleList」の使い方
「BloggerArticleList」は、Bloggerにおいて記事一覧を表示できるようにします。
過去に書いてきた記事を見られるようにするには、ブログアーカイブ等のウィジェットを用いるか、自分で記事の一覧表を作成する必要があります。
ブログアーカイブを使う場合、日付ごとにまとめられてしまうため、過去のブログタイトルが常に表示された状態にならず、ブログの訪問者に過去の記事の存在に気づいてもらいにくくなります。
リンクリスト等を用いて、自分で記事一覧を作成することもできますが、記事を追加するたびに記事一覧への追加更新が必要になります。
そこで、ブログに記事を投稿すれば、自動的に記事一覧を更新して作成するための方法を用意しました。
どなたでもご利用いただけます。
サンプルブログ
以下のステップに従い、あなたのブログにも追加してみてください。
■「BloggerArticleList」をウィジェットとして使う。
1.「BloggerArticleList」作成ページを表示する。
「BloggerArticleList」作成ページを表示します。
2.新規登録する。
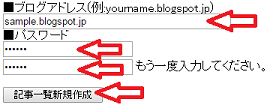
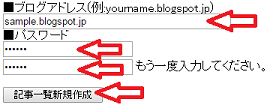
あなたのブログアドレスとお好きなパスワードを入力し、「記事一覧新規作成」をクリックします。

ブログアドレスにはhttp://や末尾の/は入力しないでください。
3.記事一覧のデザインを登録する。
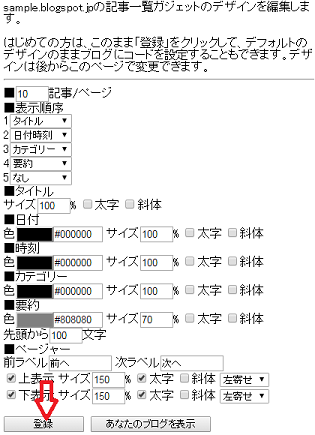
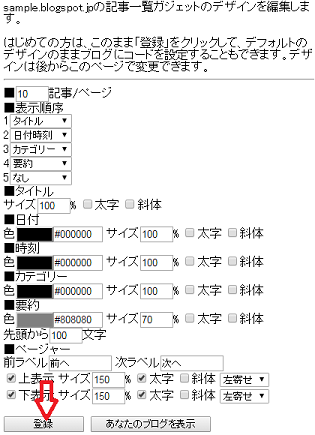
次に記事一覧をどのようなデザインで表示するかを設定できますが、最初はとりあえずデフォルトのまま、ブログに貼ってみて、後から調整することをおすすめします。
そのため、そのまま「登録」をクリックします。

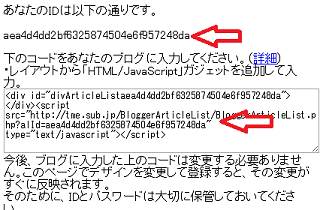
4.IDをメモして、コードをクリップボードにコピーする。
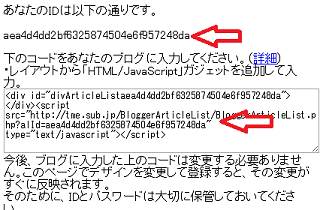
アルファベットと数字で構成されたIDが発行されます。後からデザインを変える時に必要になるので、コピーしてどこかに保存しておいてください。
四角形の枠の中にブログに貼り付けるコードがありますので、まるごとクリップボードにコピーします。

5.ブログのレイアウトを開く。
あなたのブログの管理ページを開き、「レイアウト」をクリックします。

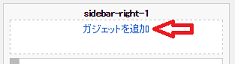
6.ガジェットを追加。
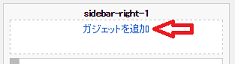
ブログのガジェットのレイアウトが表示されていますので、記事一覧を表示したい位置の「ガジェットを追加」をクリックします。

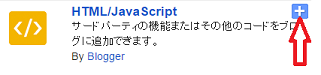
7.「HTML/JaveScript」を追加。
ガジェットの一覧の中で、「HTML/JaveScript」を探して、右上の+をクリックします。

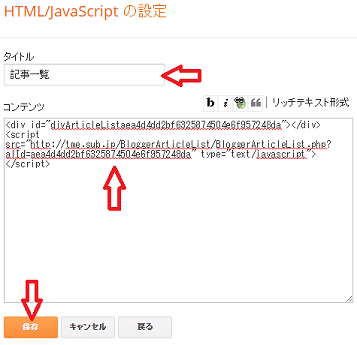
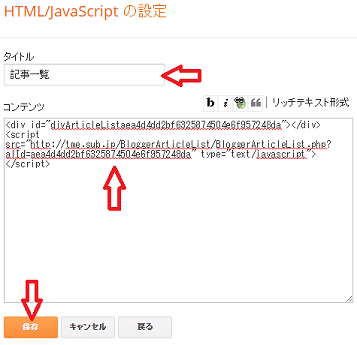
8.記事一覧のタイトルとコードを入力。
ブログに表示される記事一覧にタイトルをつけます。ひとまず「記事一覧」とでもしておいてください。
「コンテンツ」部分に、4でクリップボードにコピーしたコードを貼り付けます。
最後に「保存」をクリックしてください。

9.完成。
以上で完了です。ブログを表示して、記事一覧が表示されるか確認してください。
■記事一覧ページの作成方法。
ガジェットとしてサイドメニュー等に表示するのではなくて、1枚のページとして記事一覧を作成する方法を紹介します。
100件等、たくさんの記事を一覧表示したい場合に使用するといいと思います
4までは上と同じ手順です。
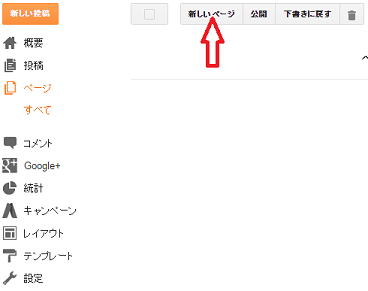
5.ブログのページを開く。
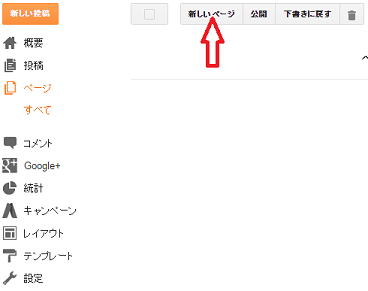
あなたのブログの管理ページを開き、「ページ」をクリックし、続いて「すべて」をクリックします。

6.新しいページを追加。
「新しいページ」をクリックします。

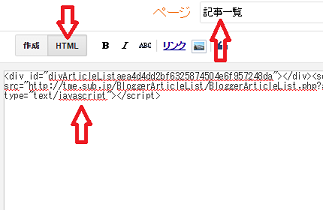
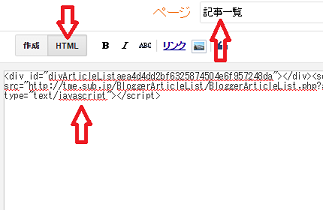
7.記事一覧のタイトルとコードを入力。
記事一覧ページのタイトルを入力します。
「HTML」を選択して、4でクリップボードにコピーしたコードを貼り付けます。

8.公開する。
最後に「公開」をクリックします。

9.完成。
以上で完了です。ブログを表示して、記事一覧が表示されるか確認してください。
このページのURLをリンクリスト等に追加して、ブログ訪問者が使えるようにしておくとよいでしょう。
このようなページを用意しておくと、ブログの訪問者に、たくさんの記事があることに気づいてもらえ、過去の記事を見てもらえる可能性がぐんと高まります。
■「BloggerArticleList」のデザインを変更。
登録した「BloggerArticleList」は表示される記事の件数を変えたり、項目の表示/非表示、フォントの大きさや色等を変えることができます。
あなたのブログのデザインにマッチするようにカスタマイズしてみてください。
1.「BloggerArticleList」作成ページを表示する。
「BloggerArticleList」作成ページを表示します。
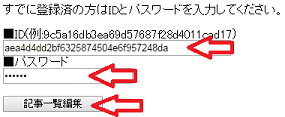
2.ログインする。
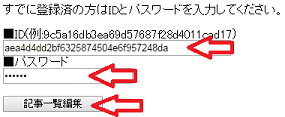
登録済の「BloggerArticleList」を編集するため、下側の入力フォームを使います。
登録時に入力したパスワードと、取得したIDを入力し、「記事一覧編集」をクリックします。

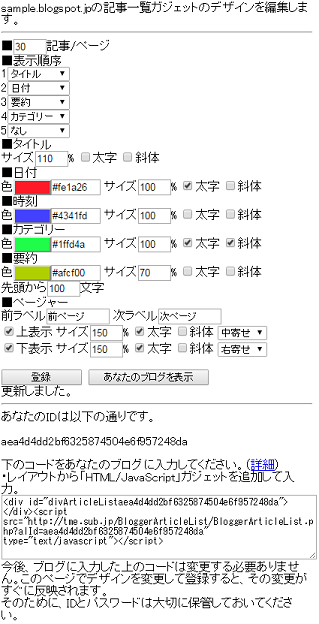
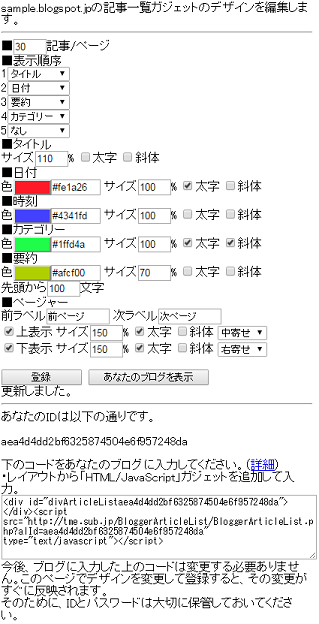
3.デザインを変える。
各項目を変えることで、ブログに表示される記事一覧のデザインを変更します。
「登録」をクリックすることで保存されます。
登録してブログを表示すると、変更が反映されているはずです。反映されていない場合は、一部ウェブブラウザを閉じてからブログを開きなおしてみてください。
ブログに貼り付けたコードは変更する必要ありません。

まずは、「BloggerArticleList」をブログに導入して、お試しください。